window.devicePixelRatio is the ratio between the device-physical pixels and device-independent pixels(Dips).
window.devicePixelRatio = physical pixels/device independent pixels.
If the user does not select 1.0 for DevicePixelRatio, but rather 2.0, then the resolution detected on the browser is twice the length and width compared with the currently selected length and width, resulting in a double result.
Users can check the results of related settings on the browser johankj.github website..
Take iPhone X as an example, resolution * DevicePixelRatio= true resolution of the device: (375*3.0) x (812*3.0)= 1125 x 2436.
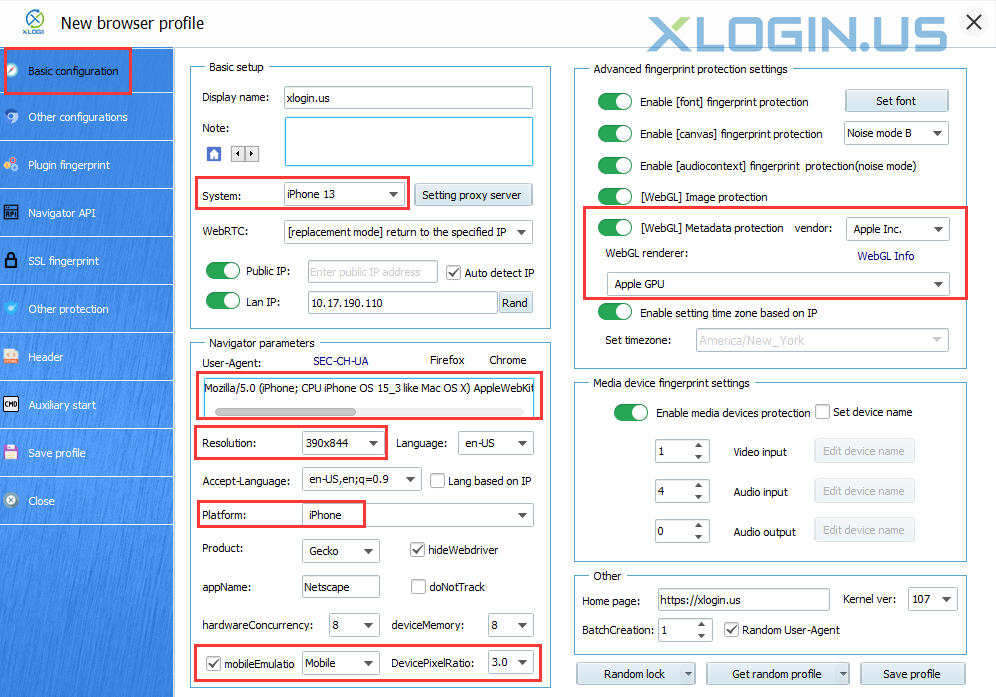
XLogin browser will randomly match the corresponding "Resolution" and "DevicePixelRatio" according to the operating system selected by the user. Users can set the "Resolution" for the computer browsers according to their own needs. The "DevicePixelRatio" is all 1.0. For mobile browsers, it is best to set the default "Resolution" and "DevicePixelRatio" randomly generated by the system.