Some primary users do not understand the meaning of the related options when configuring a new browser for XLogin. Here is a detailed description.
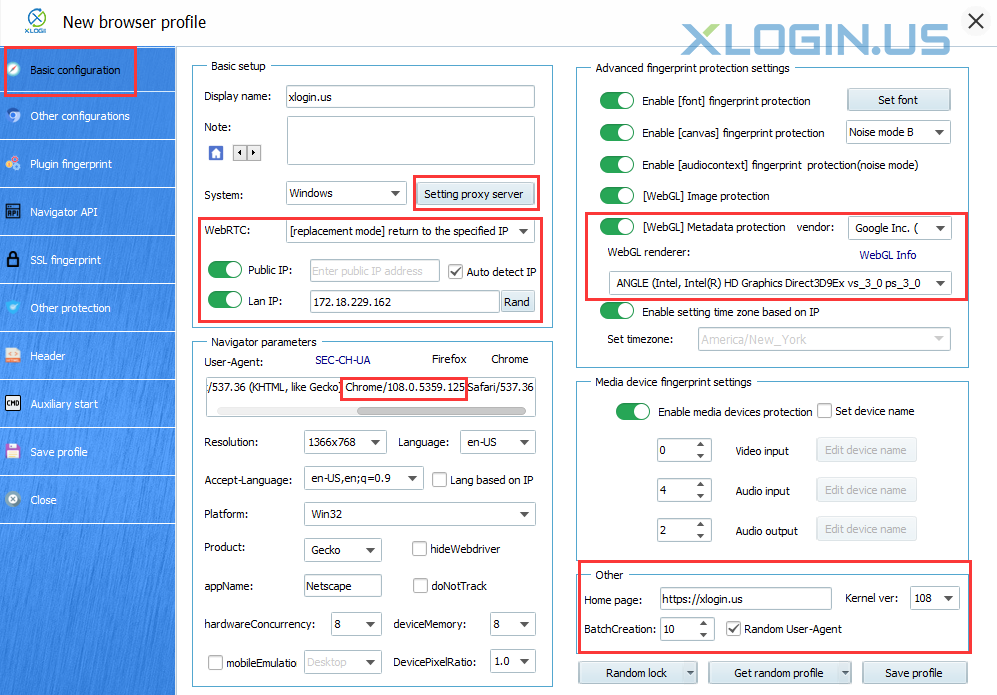
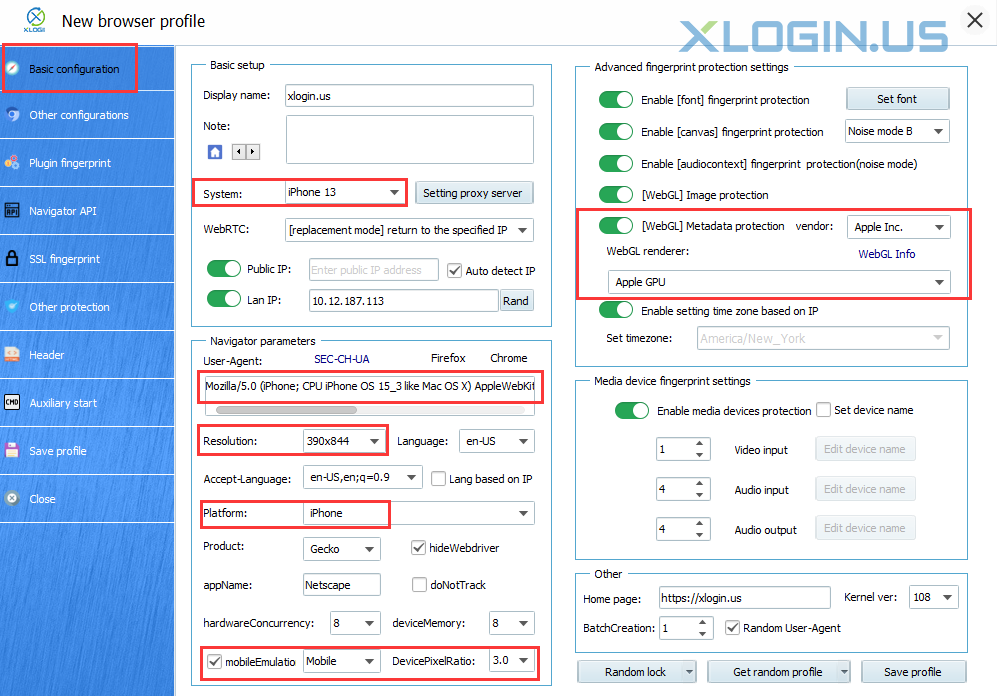
Basic configuration -> Basic setup

Display name: Fill in a profile name for facilitated inquiring.
Note: You can remark some data that you want to save, such as user name or purpose.
Select image: Customize the image settings to facilitate users to quickly find the browsers they need.
System: You can choose the operating system according to your own needs. Currently supports Windows, macOS, Linux, Android and iOS, and other operating systems. If you choose the mobile system, then the following information will be automatically filled in the corresponding value. And you can also modify the devices. json file in the installation directory.
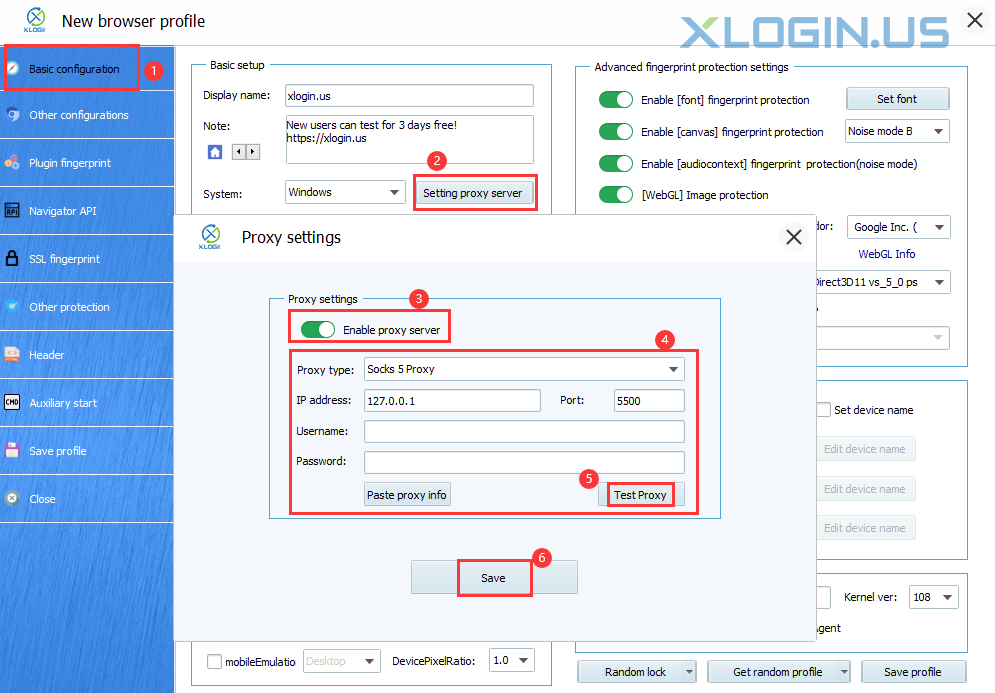
Setting Proxy Server: XLogin supports proxy types such as HTTP, HTTPS, Sock4, Socks5, and IPV6, the user should purchase the proxy server from a third-party company. XLogin has no network function and does not provide an IP proxy service.
1. The speed of the browser network depends on your proxy. XLogin does not occupy the network speed.
2. One browser profile should set one unique IP, and only one can log in to one account on the same website. If you wanna log in to second accounts, please create a new browser profile with another different IP.
3. Paste proxy information: After pasting the proxy information in the background of the third-party proxy provider, users can directly click "Paste proxy information" to automatically fill in the proxy information. There are two types of "Paste proxy information" format:
① The first one is: IP address:Port:User:Password;
② The second one is : User:Password@IP Address:Port.
4. Failed to test the proxy server, the browser can't be launched or the proxy test shows connected. But after opening the browser, users cannot connect to the website, please refer to "Reasons for proxy network test failure in XLogin".

WebRTC:
WebRTC protocol can bypass the proxy to get some of the local network card IP and the real public IP address, then we can use the replacement mode to let the website get the IP information we specify, or use the disabled mode so that the visited website can not get our IP address through the WebRTC protocol.
Let's look at the other parameters:
JS. Navigator is a set of Java script objects, that stores various parameters and their values to describe the details of the computer being used. The browser can freely access all JS. Navigator object parameters. Because of their uniqueness, especially when the components are combined, the website can use these parameters to identify and track user fingerprints.
The website will also analyze the consistency of these settings to reveal changes in fingerprints. Such an analysis may expose the use of browser fingerprint random generators.
1. Real mode: WebRTC plugin will be turned on. It belongs to your local PC's real environment and IP.
2. Disable mode A: It will prevent the browser from taking the IP so that the WebRTC function can be used normally. (Such as Google Voice calling, google ads custom fonts, etc.)
3. Replacement mode: WebRTC plugin will be turned on and will falsely leak your proxy IP, but it can not detect that you are using a proxy to surf the Internet, so the website thinks that you are a local computer without worrying about the IP address of the computer being exposed and detected by the website. Open the "public network IP" and "Lan IP" settings at the same time, and check the "Automatically detect IP" of the public network IP (Enhance the camouflage effect).
4. Disable mode B: Completely disable WebRTC plugin functionality( Applicable to e-Bay and Etsy platforms)
Public IP: It means the export IP of the proxy IP. If you do not know what the public IP is, you can check "Auto detect IP", then it will automatically detect your public IP when you start to launch the browser profiles.
LAN IP: Local Area Network IP, generally random or custom, can be used to ensure that the IP address is not the same in each browser profile.
Basic configuration -> Navigator parameters
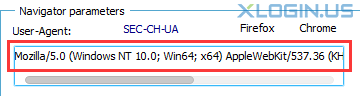
User-Agent:
The user-agent is a native short string of the browser. By reading the user-agent string, the website can identify the version of your browser and operating system.
Here is an example of a user-agent:
Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.2785.8Safari/537.36
In this example, the website will speculate that the user is using Windows 8.1 and Chrome 62. "NT 6.3" is a different version of Windows. You can view other published versions in the Wikipedia article.
When you are creating a browser profile, follow your choice of operating system filters on the overview page, and the user agent value is obtained from the fingerprint database. You can view the user agent value of the browser profile on the navigation bar page.

If you decide to set the user agent in XLogin manually, please make sure that the value is consistent with the platform's value. The difference between the user agent value and the platform would be a serious mistake.
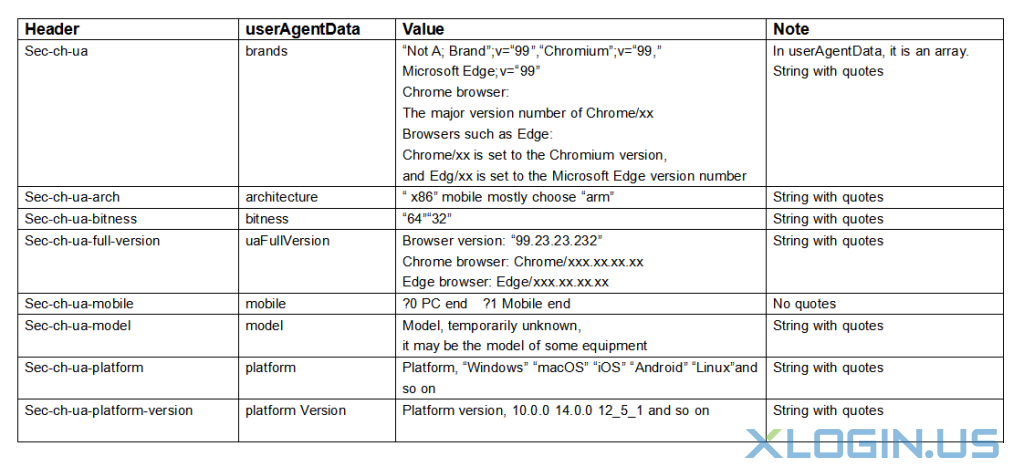
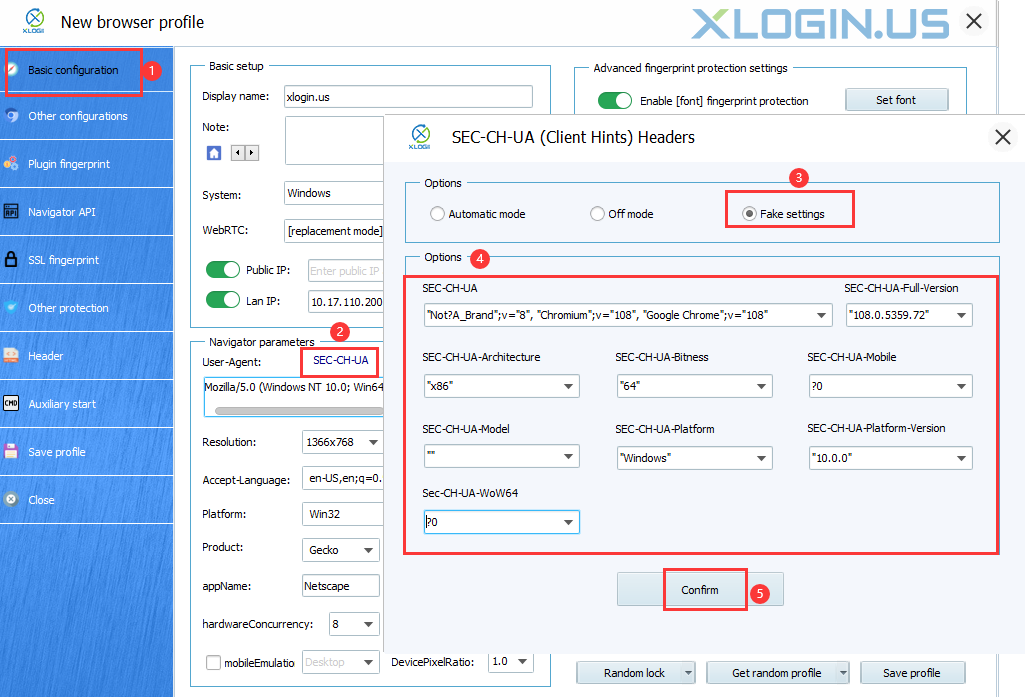
SEC-CH-UA Setting:
User Agent Client Hints/navigator.userAgentData Fingerprint Settings
From chrome version 90, the userAgent parameter is replaced by the userAgentData parameter.
userAgentData is also divided into two parts:
① In javascript: navigator.userAgentData
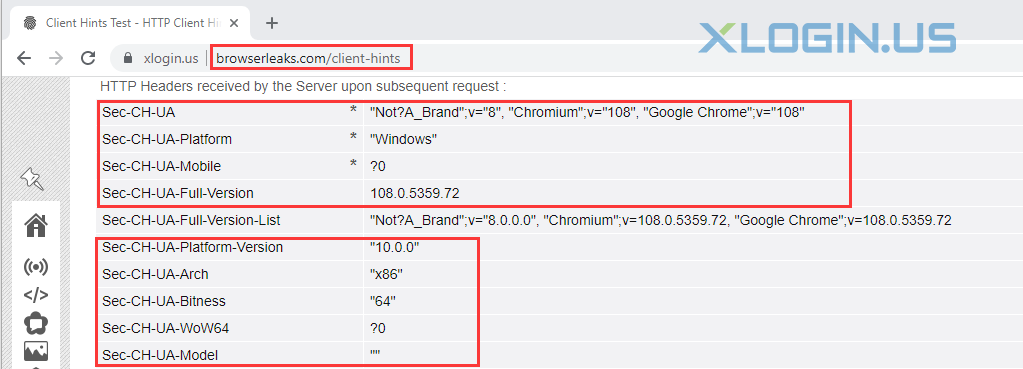
② In the header: Parameters starting with sec-ch-ua. It must be noted that not all requests of all the websites respond to this header, you can rewrite it. If not, do not intentionally add.
This feature is mainly for users who need to set "SEC-CH-UA" individually.



Firefox: When clicking the "Firefox" button, you can randomize different versions of UA for Windows Firefox.
Chrome: When clicking the "Chrome" button, you can randomize different versions of UA for Windows Chrome.
Resolution: Users can customize the resolution according to their needs. It's better if you choose less than or equal to your PC of resolution.
Language: Please set the language the same as your proxy IP language, and the profile will show the language that you set here.
Accept-Language: This is to tell the websites what languages are supported on my browser. For details, please refer to "Introduction to Browser language and Accept-Language".
Platform:
The platform property is an object parameter to the Navigator that can be used to indicate the browser's compilation platform.
When you are creating a new browser profile, the platform value and user-agent are obtained at the same time. Both values are affected by the operating system filter of the overview page. You can also manually set this value on the Navigator page.
Platform values available for desktop browsers:
① Linux i686
② Linux armv7l
③ Mac Intel
④ Win64
⑤ Win32
Platform values available to mobile browsers:
① iPhone
② iPod
③ iPad
④ Android
You can get a complete list of available Navigator.Platform values from the Stackoverflow article.
Product: Don't need to be modified.
appName: Don't need to be modified.
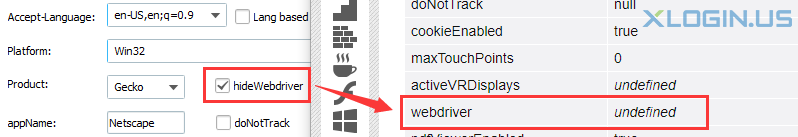
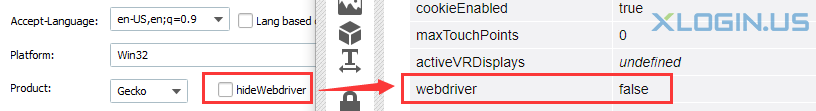
HideWebdriver: Webdriver feature is developed for some users who need to hide the browser's Webdriver due to their business needs. When creating a browser, "hideWebdriver" is not checked by default, which is consistent with the real browser.
Special users can check "hideWebdriver" to hide Webdriver by themselves.
The results can be viewed on the browserleaks website.


DoNotTrack: DoNotTrack is a property set in the Navigator. This means that users can turn this setting on to avoid being tracked. But in fact, you can't "avoid tracking" because most sites don't obey this setting at all.
Instead, they use it as an additional data point to improve the accuracy of the user's fingerprint recognition.
In XLogin, the default value of "Do Not Track " is "not set " or unspecified, which means that the user has not made any active choice in advance. This is more in accordance with the behavior of the vast majority of Internet users.
HardwareConcurrency: CPU(core) shows the number of CPU processors running threads on the user's computer. The valid values are 1, 2, 8, 16, 32, 64, and others. In XLogin, the range of Hardware Concurrency values is limited to the most commonly used 2, 4, 8, and 16. If the value obtained from the fingerprint database is different from these, it will be replaced by one of the commonly used values.
Device Memory: Browser memory (GB) is mainly to modify the device memory, which users can set at will according to their needs, such as inputting the number 8 means the device memory is 8G. When using multiple browsers at the same time, modifying the device memory will make the platform think that it is used on different devices, which can prevent the platform from discovering the memory of the real device to avoid exposing the operation on the same device.
mobileEmulation: This is used to simulate the mobile browsers and the computer side does not need to be checked. The Desktop means PC mouse mode and the Mobile means analog touchscreen support for swiping. The default setting for mobile is "Mobile".

DevicePixelRatio: window.devicePixelRatio is the ratio between the device-physical pixels and device-independent pixels(Dips).
window.devicePixelRatio = physical pixels/device independent pixels.
If the user does not select 1.0 for DevicePixelRatio, but rather 2.0, then the resolution detected on the browser is twice the length and width compared with the currently selected length and width, resulting in a double result.
Users can check the results of related settings on the johankj.github website.
Take iPhone X as an example, resolution * DevicePixelRatio= true resolution of the device: (375*3.0) x (812*3.0)= 1125 x 2436. XLogin browser will randomly match the corresponding "Resolution" and "DevicePixelRatio" according to the operating system selected by the user. Users can set the "Resolution" for the computer browsers according to their own needs. The "DevicePixelRatio" is all 1.0. For mobile browsers, it is best to set the default "Resolution" and "DevicePixelRatio" randomly generated by the system.
Basic Configuration -> Advanced fingerprint protection settings
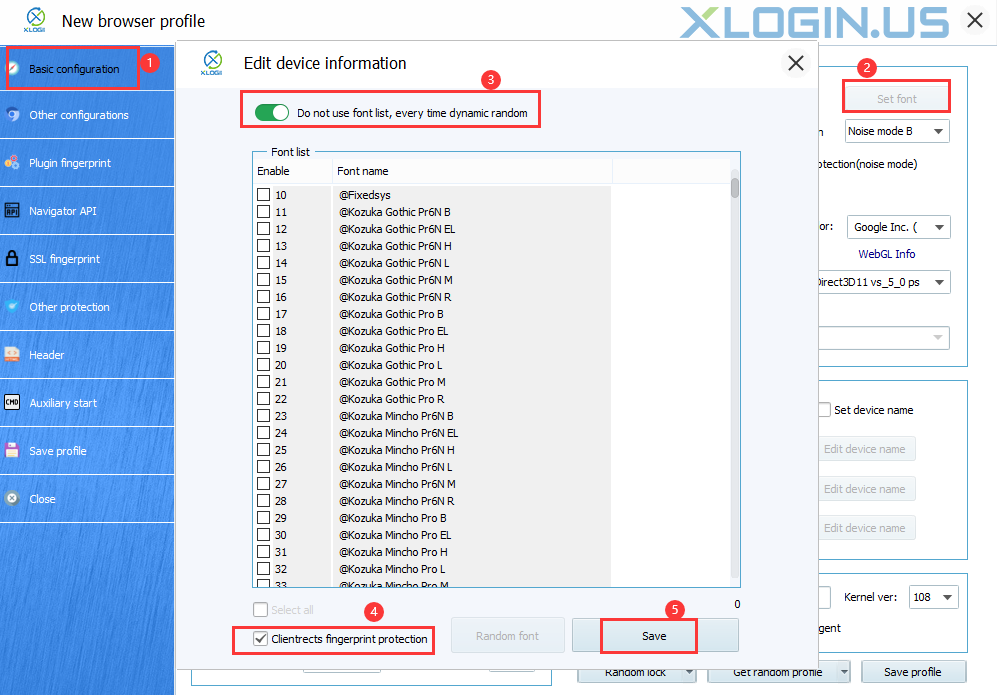
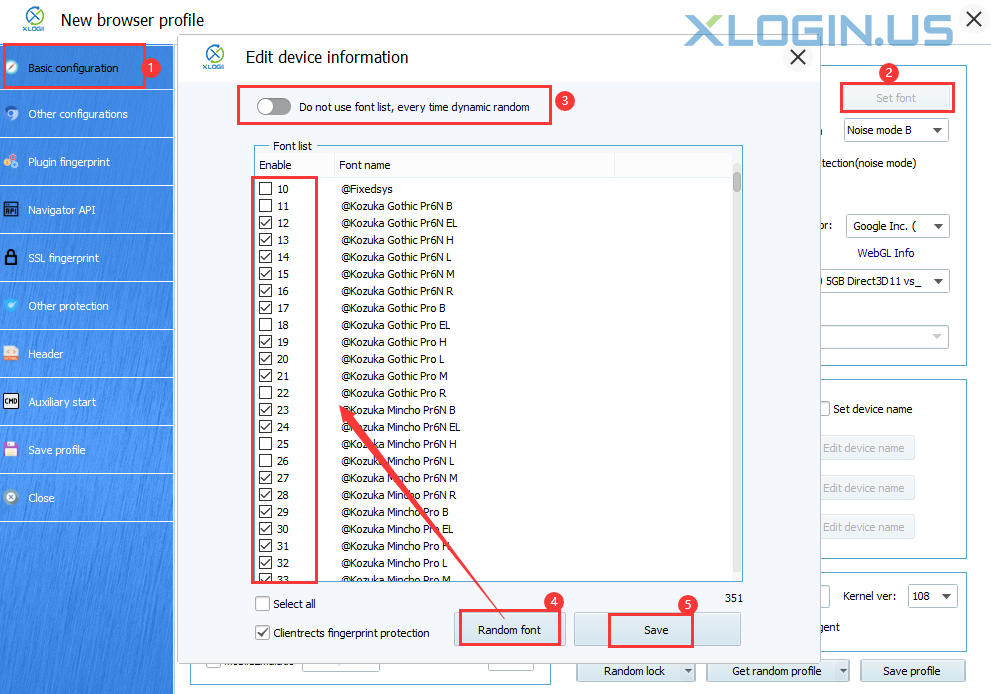
Font fingerprint: Users can select the fonts that the browser can test. Some fonts are required fonts for the browser. When you do not check it, the software will automatically ignore the fonts you have not checked to load normally so that the browser can display normally.
The default setting is "Do not use font list, every time dynamic random". You can also close the "Do not use font list, every time dynamic random" button, and then according to your own needs freely choose the required font. The fonts listed are all fonts of the local system. If you change the device, please make sure the selected fonts exist, or you can download and install some fonts by yourself. Different combinations of fonts, and fingerprints will be different.
ClientRects fingerprint protection: Uncheck "ClientRects enhanced fingerprint protection" will not affect the protection function.


Hardware fingerprint: Canvas
Canvas is an HTML5 API that is used to draw 2D graphics and animations on a web page.
Apart from its intended functions, Canvas can also be used as additional entropy in browser fingerprinting. According to research by Englehardt and Narayanan (2016), more than 5% of websites use canvas for fingerprinting purposes.
In summary, canvas fingerprinting works by asking the browser to draw a hidden canvas image. This image will be drawn slightly differently on various machines but will be the same if the machines are identical. After the image is drawn, it is converted into a hash string, which is further used as additional entropy in identification.
Noise mode A/B/C/D
When websites request a Canvas function readout from your browser, the Canvas masking algorithm on Noise mode intercepts it in the middle of the way and adds random but consistent noise to the readout. The best analogy to understand how it works would be a voice modifier. When you apply a voice modifier with a particular preset, it changes your voice, making it significantly different from your original voice but consistent over time.
Since random noise is applied to the readout, websites may perceive the fingerprint as being 100% unique, if statistical analysis is applied.
Noise modes B and C are upgraded based on Noise mode A, and Noise mode D is the latest addition. When the same profile is used, Noise mode A/B/C/D will get different fingerprints, and usually, it is recommended to use B, C, or D.

Off Mode
When Canvas masking is set to Off, websites will see the real canvas fingerprint of your machine.
Setting the mode to Off can be advantageous in some cases, where websites react badly to 100% unique or blocked canvas readouts.
XLogin offers three different operation modes to control the Canvas fingerprint of the browser profile: noise mode, off mode, and block mode.
Remember! In the real world, canvas fingerprint hashes are not unique, since multiple copies of your machine setup exist elsewhere in the world. So by revealing your real canvas fingerprint, you only fall within the same segment of users who have the same hardware setup. Furthermore, by altering other fingerprints, you increase the entropy by which websites will be able to see your browser profiles as separate identities.
Block Mode
Block mode completely disables the ability of the website to read the canvas. When a website will try to perform the readout on a browser configuration file, where Canvas is set to Block, the returned value will be blank.
Whether how such a situation may be treated is entirely up to the website's discretion. However, such events can even happen with users, who are not intently trying to hide their canvas fingerprint, in cases where a browser error occurs in the process of retrieving the data of the canvas object.
Note: If you create a browser configuration file with Canvas set to noise mode, and open it on multiple devices with different hardware, websites will know that Canvas hash is not persistent across multiple launches.
Although the added noise is persistent, it is added as a filter on top of the existing machine fingerprint. So, if the device changes, the readout will also change.
Below is a screenshot of an example. The same browser configuration file is opened on two different devices. Although the noise is persistent for this configuration file, the Canvas readout is still different.

If you need constant readout on multiple devices, you can try the following solutions:
1. Run XLogin on identically configured Virtual Machines (VM) or Virtual Private Servers (VPS) with Hardware fingerprints set to Noise mode. Since these machines will be set up the same way, the masked Canvas fingerprints will remain consistent on multiple machines.
2. Run XLogin on identical PC models with the same hardware, driver, and OS setup. Since these machines have the same hardware setup, the masked hardware prints will remain consistent on multiple machines.
The AudioContext fingerprint (also known as "audio fingerprint") is a hash derivative of your machine's audio stack. The way it works is that a website asks your browser to simulate a sinusoidal function of how it plays audio files based on the audio setting and hardware you have installed. This sinusoid is converted into a hash function and sent to servers and used as additional entropy in browser fingerprinting.
In XLogin, you are able to control your AudioContext read-outs by either adding a persistent random noise to the readout or allowing the website to see the real audio fingerprint of your device.
AudioContext fingerprint noise mode: By enabling the Noise mode in the AudioContext section, XLogin will modify the audio stack on a browser level, which will eventually produce a unique audio fingerprint. It is usually enabled by default.
WebGL image protection:
When you enable the WebGL image protection function, XLogin will intercept the WebGL readout requested by the website and add a unique noise to it. This noise will be persistent for that browser configuration file. This means all WebGL readouts within this configuration file will be altered the same way. For example, the same WebGL image on different pages will be altered in the same way. The same image in two different browser sessions will also be altered in the same way.
This allows the creation of a unique fingerprint that persists for a certain browser configuration file.
It is usually enabled by default.
Note: Since random noise is applied to the WebGL image readout, websites may perceive the fingerprint as being 100% unique, if the statistical analysis is applied.
WebGL metadata protection:
WebGL is commonly known as the hardware graphics card model. XLogin provides graphics card chip fingerprints of multiple platforms and brands.
When we are doing experiments, there are two different values of WebGL vendor for Chrome browser and Internet Explorer (Edge) test, Chrome with Google Inc. Internet Explorer (Edge) with Microsoft, so WebGL vendor cannot be completely translated as “Graphic card supplier”. “Vendor” as it relates to browser suppliers. It’s interesting that we found out that Firefox is with WebGL vendor: Google Inc.
Most of the old model Apple MacBook computers with Intel Inc. WebGL vendor, and the new ones are Apple.
Apple iPhones are all the same, the WebGL vendor is Apple Inc., WebGL renderer is Apple GPU.
Due to the different brands, models, and chips used in each generation of Android phones, the WebGL vendors and WebGL renderers will also be different. The specific information can be viewed on the brands’ official websites.
When creating a configuration file, users enable WebGL metadata protection. WebGL metadata is masked by XLogin. XLogin will alter WebGL Vendor and Renderer parameters with values retrieved from a fingerprint database.
The software will automatically match the value randomly according to the operating system selected by the user, and the user can also customize the value based on their own needs.
Examples:
Windows WebGL vendor:Google Inc. WebGL renderer:ANGLE (AMD Radeon (TM) R9 370 Series Direct3D11 vs_5_0 ps_5_0)
Mac(1) WebGL vendor:Apple WebGL renderer:Apple M1
Mac(2) WebGL vendor:Intel Inc. WebGL renderer:Intel(R) Iris(TM) Graphics 6100
Iphone WebGL vendor: Apple Inc. WebGL renderer:Apple GPU
Android (1) WebGL vendor:Qualcomm WebGL renderer:Adreno (TM) 506
Android (2) WebGL vendor:ARM WebGL renderer:Mali-T880
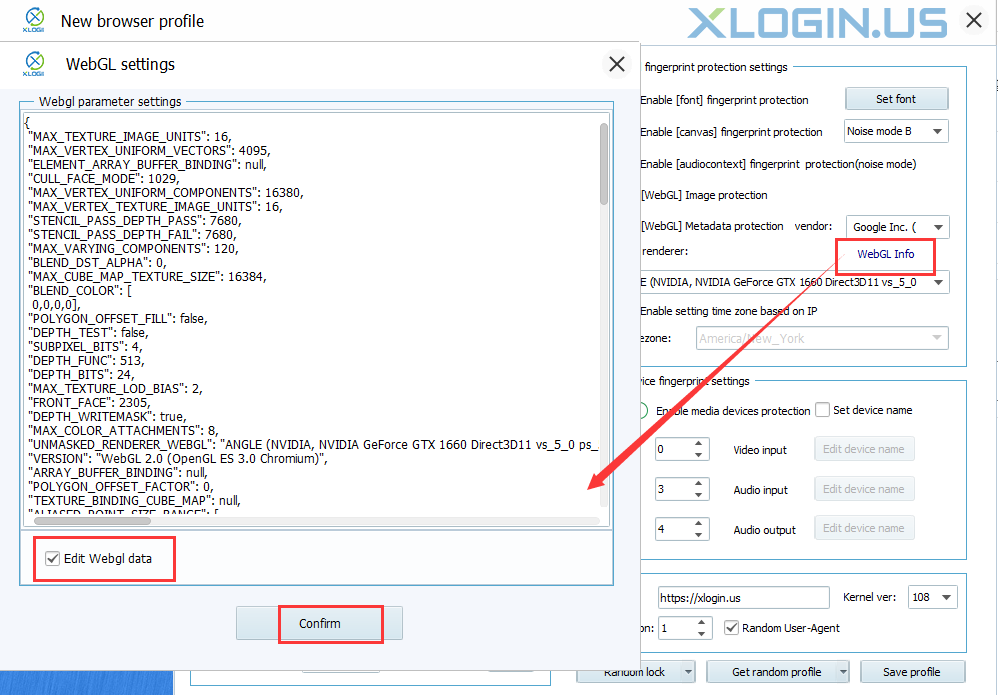
WebGL Info: Generally follows the default settings, but users can also check the "Edit WebGL Data" button to set the WebGL details parameters by themselves.

Set Timezone:
1. Turn on the "Enable setting time zone based on IP" button, the website will automatically display according to the time zone of the proxy IP area set by you;
2. Turn off the "Enable setting time zone based on IP" button, you need to manually set the desired time zone.
Basic Configuration -> Media device fingerprint settings
Media device fingerprint:
WebRTC is a browser plugin that facilitates audio and video communication inside a web page by allowing a direct peer-to-peer connection to happen, excluding the need to install additional plugins or other native applications. In order for the plugin to work, WebRTC gives access to your media devices, such as your microphones, cameras, and headphones.
Websites can exploit this mechanism in two possible ways:
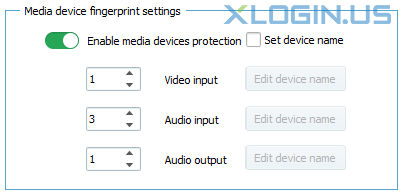
1. Device enumeration(Number of custom media devices): This method relies on retrieving the full list of microphones, cameras, and headphones you have installed. Although just this number is not enough to specifically identify you, it can still play a role. In XLogin, you can control the number of different media devices in the browser configuration file as needed.
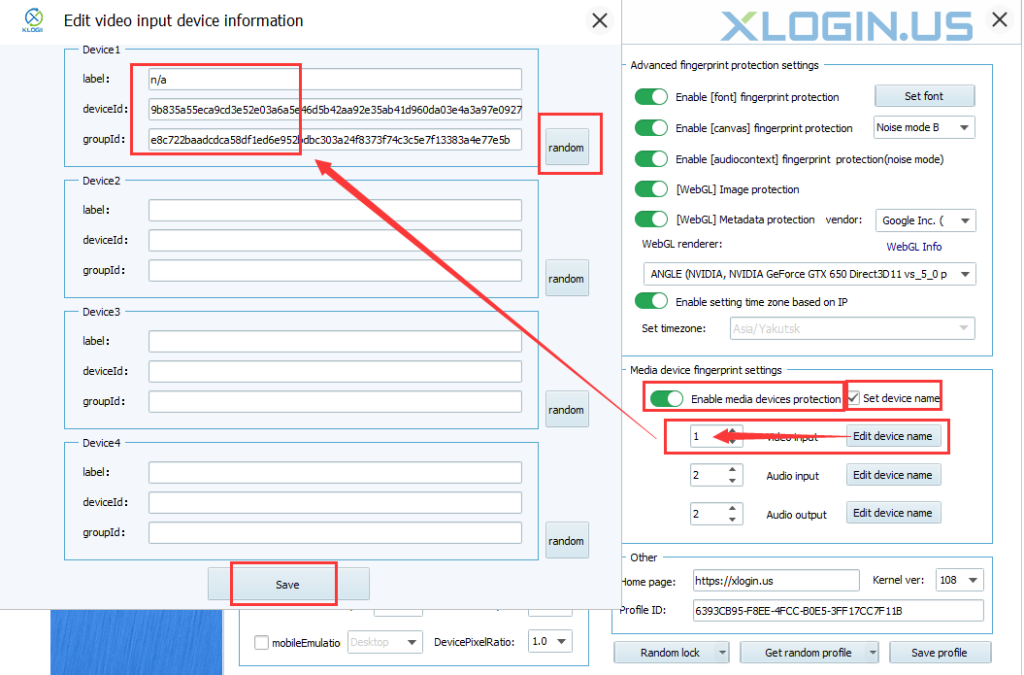
2. Media device ID(Specify device name): For WebRTC to work properly, a website not only needs to know the amount and type of devices you have but, to establish proper real-time communication, unique device identifiers are also needed. Think of addresses for your devices. Of course, browsers do not allow websites to see the full model name of your hardware devices. Instead, they provide hashes, called Device IDs. But at the same time, any website can use these values for user identification purposes. Since media device IDs are unique to every user, it can be an exceptionally effective technique in browser fingerprinting. In XLogin, Device IDs are masked for every device you add, when the feature is enabled.
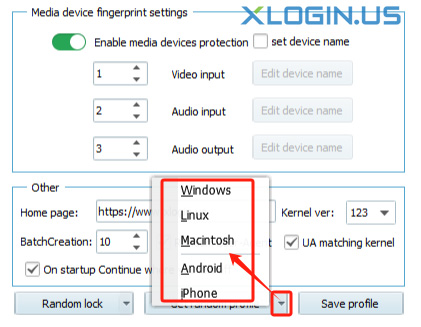
3. You can enable "Number of custom media devices" and "set device name", or let the system set randomly.
For example: Turn on "Number of custom media devices":
A. Not enable "set device Name", just randomize or set the preceding number.

B. Enable "set device name", the device name can be set randomly or manually. The number of content items in the device name needs to correspond to the preceding number. If the preceding number is 1, only one device name needs to be set, and if the preceding number is 2, set 2 items of the device name. And so on.

Basic Configuration -> Other
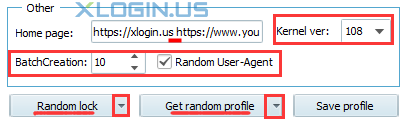
Home page: Users can set multiple default homepages, separated by spaces between URLs. When adding websites, you need to fill in the complete website. URLs will load automatically when the browser opens.
Example: https://xlogin.us https://www.youtube.com
Kernel-Version: Since XLogin software uses the Google kernel, the version here refers to the Google kernel version. Users can choose the kernel version and UA version according to their needs.
Note:
If you open the same browser profile on multiple computers, please make sure that the version of the XLogin client on these computers is the same as well as the version of the Chrome kernel. Note: the kernel can only be upgraded but not downgraded. If you need to downgrade, please export the cookie backup first.
BatchCreation: Enter the number of profiles that you want to be created, and fill in the corresponding number.
Check "Random User-Agent": When "Random User-Agent" is checked, the UA will be automatically random when the profile is created in batch. When it is not checked, the UA will not be random.

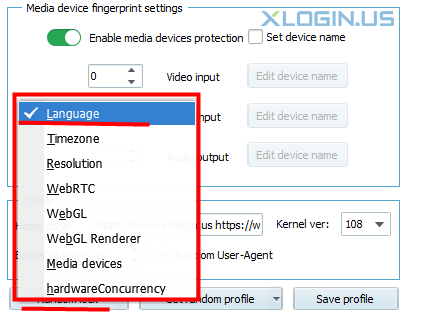
Random lock: After clicking the triangle button next to "Random lock", you can choose the functions to be locked, such as "Language, Time zone, Resolution", etc. After checking, this information will not change when you click "Get random profile".

Get random profile: After clicking the triangle button next to "Get random profile", select different operating system browsers for random settings, such as Windows, Macintosh, Android, iPhone, etc.

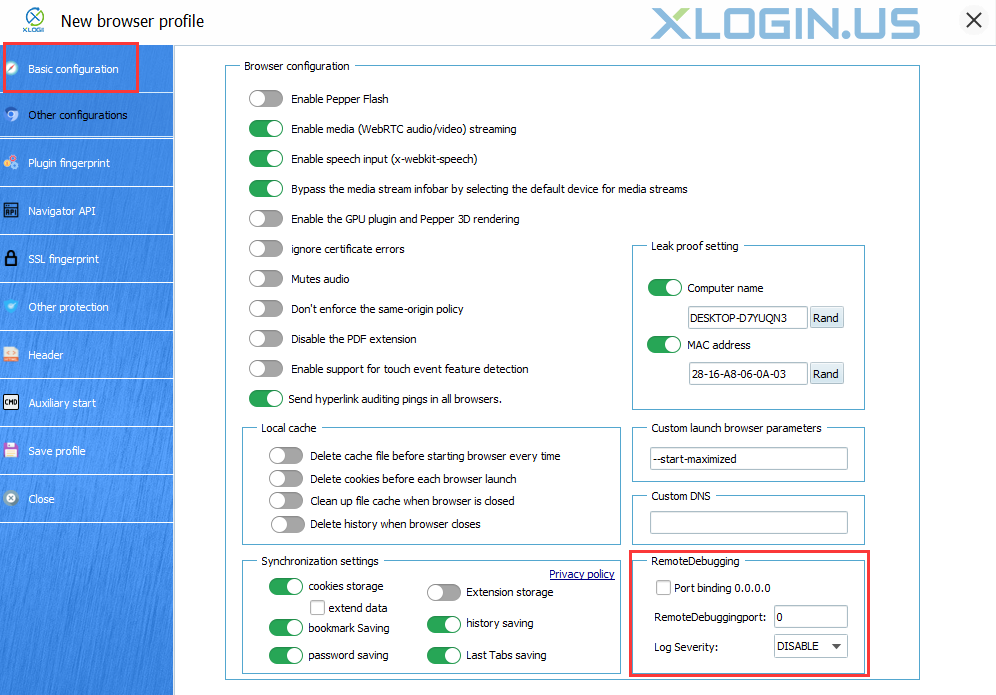
Other configurations -> Browser configuration
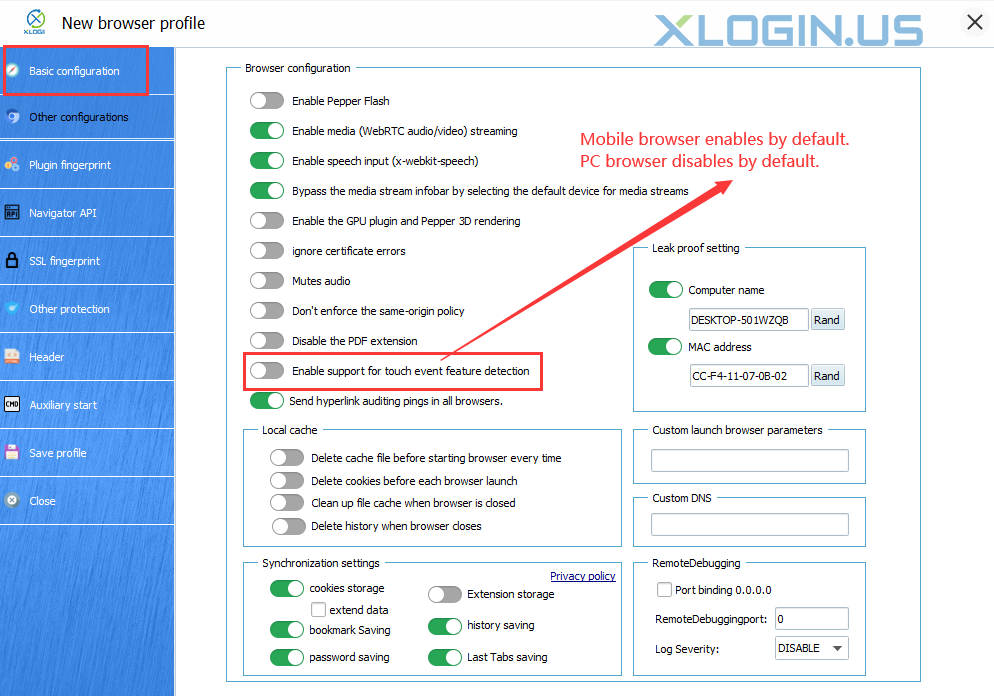
Enable Pepper Flash: Off by default.
Note: If some websites can't jump out of the captCha interface or can't play video, please open the option of "Enable pepper flash plugin", but the Flash plugin only supports Chrome until December 2020, and it's highly risky to enable Flash. Please choose whether to enable it according to your own needs.
Enable media (WebRTC Audio/Video) streaming: On by default.
Enable voice input(x-webkit-speech): On by default.
Bypass the media stream infobar by selecting the default device for media streams: On by default.
Enable the GPU plugin and Pepper 3D rendering: On by default.
Note: If displays a white screen after opening the webpage, please disable this function. If there is a prompt that hardware acceleration is not enabled, please enable this function.
ignore certificate errors: Off by default.
Mutes audio: Off by default.
Don’t enforce the same-origin policy: Off by default.
Disable the PDF extension: Off by default.
Enable support for touch event function detection: This function is only applicable to mobile browsers, and the system will automatically set whether to enable it or not according to the selected operating system.
Send hyperlink auditing pings in all browsers: On by default.

Other configurations -> Local Cache
1. Delete cache files before starting the browser every time: It means that the cache files of this browser will be deleted before launching the browser. If the hard disk space is used too much, you can turn on this function and it will not clean the cookies.
2. Delete cookie before each browser launch: It means that the cookie file of this browser will be deleted before starting the browser.
3. Clean up file cache when the browser is closed: It means that the browser's file cache will be cleared when the browser is closed. If used too much hard disk space, turn on the button "Clean file cache when the browser is closed" (but it will not clear cookies).
4. Delete history when the browser closes: It means that the browser history will be cleared when the browser is closed.
Note: "Local Cache" and "Sync Settings" can only be turned on. "Local Cache" and "Sync settings" conflict with each other. The "Local Cache" function is in the front, and the "Sync settings" function is in the after.
Other configurations ->Sync settings
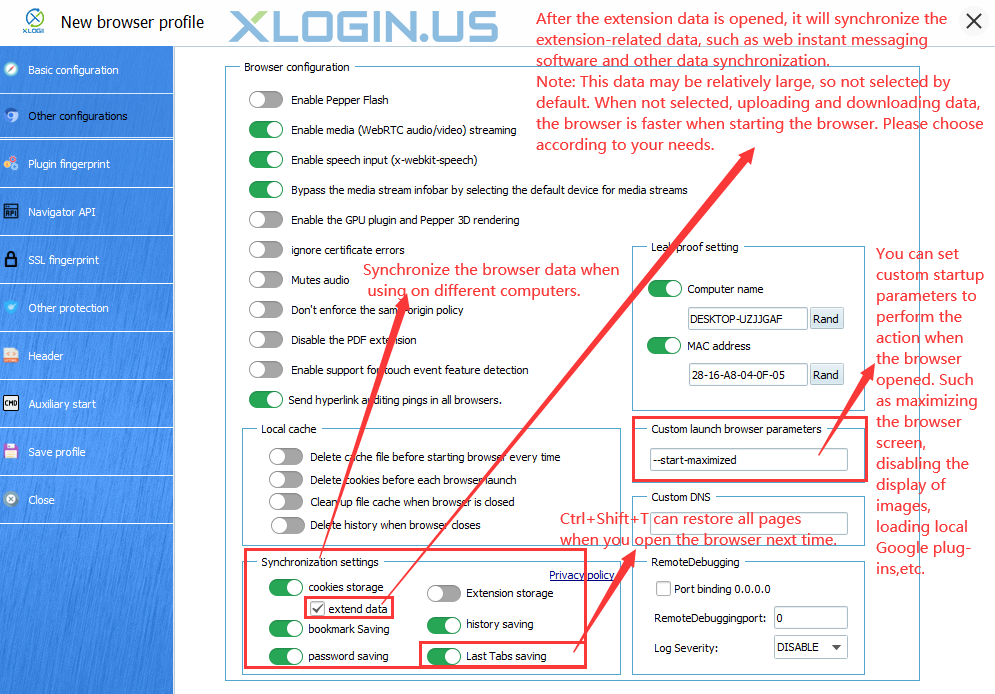
Turn on relevant buttons in "Sync settings", and the browser will automatically upload data to the XLogin server when it is closed, such as synchronized cookies, synchronized bookmarks, passwords, history, extended data, etc. The data is stored and synchronized on the server in encrypted form. It is also possible to synchronize relevant data across computers when the same profile is shared for use by sub-accounts, facilitating team collaboration. Enabling different data sync switches will ultimately increase the time of browser configuration file loading and saving.
Extend data: It will synchronize the extended data, such as eBay, web instant messaging software data, and other extended saved data synchronization. Please note that the data of this function may be larger, please choose according to your need, the default is not selected when creating a browser. If unchecked, the number of uploads and downloads will be small and the browser will launch faster. On the contrary, if checked, the data may be larger and the data will be opened or synchronized slightly slower.
Extension storage: After being enabled, the plug-ins added to the browser will be automatically synchronized when using the same browser profile on different computers. If more plug-ins are installed, it may extend the time to automatically synchronize data when the browser is opened or closed, as the data may be larger.
Notes:
1. If the plug-ins are downloaded and installed directly in the Google App Store, the plug-ins will be automatically synchronized when used across computers.
2. If you download the Google plug-in locally, and use the "custom launch browser parameters" to load the plug-in, you need to download the plug-in to the same path of each computer when using the same browser profile across computers. Otherwise, it will fail to load.
Last Tabs saving: After enabling this function, you can use the shortcut key "Ctrl+Shift+T" to open all pages before the browser is closed.
Notes:
1. If you need to use the same profile on multiple computers, it is recommended to open the relevant synchronization settings, so that when using the browser, the data will be automatically downloaded when opening the browser, and automatically uploaded when closing the browser, otherwise, the data will only be saved locally.
2. "Local Cache" and "Sync settings" conflict with each other. The "Local Cache" function is in the front, and the "Sync settings" function is in the after.

Other configurations -> Leak proof setting
Computer name: You can customize or random computer name.
MAC Address: You can customize or random MAC address.
Other configurations -> Custom launch browser parameters
Custom launch browser parameters: Users can add custom parameters to execute the action when opening the browser. Such as maximizing the browser screen, disabling the display of images, loading local Google plugins, etc. For the specific setting details, take "Browser Screen Maximization Setting Tutorial" as an example a reference.
--start-maximized: Browser screen maximization. When settings this function, the resolution of the browser should be equal to or larger than the local resolution. If it is smaller than the local resolution, it cannot be maximized.
--n-images: Save traffic by not showing images.
--load-extension="......": Automatically load the local plug-in. After downloading the required plug-in to the local, add the installation path to the quotation marks.
Example: --load-extension="C:\Users\Xlogin\my-Plugin"
If you need to add multiple parameters, please refer to the following parameters:
--load-extension="D:\Cookie-Editor,D:\plugin2" --start-maximized
This parameter means: Plug-in 1 is Cookie-Editor, and Plug-in 2 is plugin 2 and browser maximization.
Custom DNS: Currently only custom DNS is for direct connection.
Other configurations -> RemoteDebugging
Remote debug port for automated connection control use. Port binding 0.0.0.0 can be used for non-local connections, for example, to perform remote automation on other machines in the local area network or public network. Generally, the debug log level is disabled. This is dedicated to technical debugging (only support for starting the profile manually).

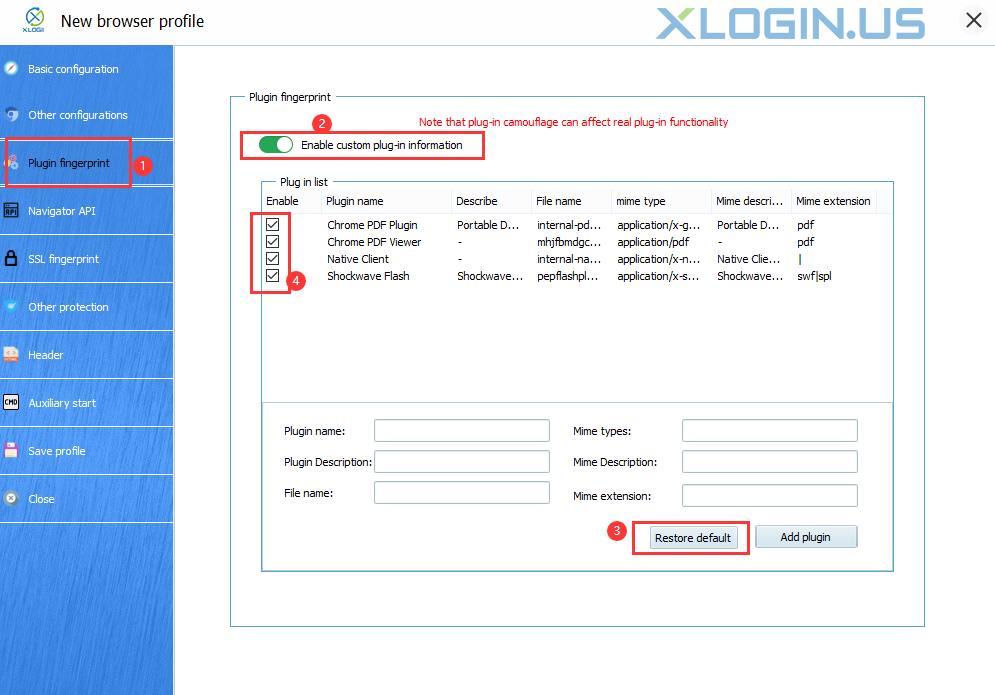
Browser Plugin Fingerprint -> Custom plugin information
Plug-ins and browser add-ons should not be confused. An add-on is a browser extension that you can usually download from a place like the Chrome store. Add-ons are run in the browser process. Examples of browser add-ons are AdBlock and Chostery.
In contrast, plug-ins are usually pre-installed in the browser or downloaded from a third-party website. Examples of plugins are Flash and Widevine. The plug-in usually runs in a separate process, which has all the rights of the currently active user, which may lead to various vulnerabilities.
1. The risk of enabling the plugin
Some plug-ins such as Flash or Widevine have a documented API that allows them to obtain various uniquely identifiable data points from the host computer. Other plugins may also have such an API, whether it is public or private, it may threaten online privacy. Since plug-ins are essentially closed-source binary files, there is no reliable way to evaluate which security vulnerabilities a plug-in may have.
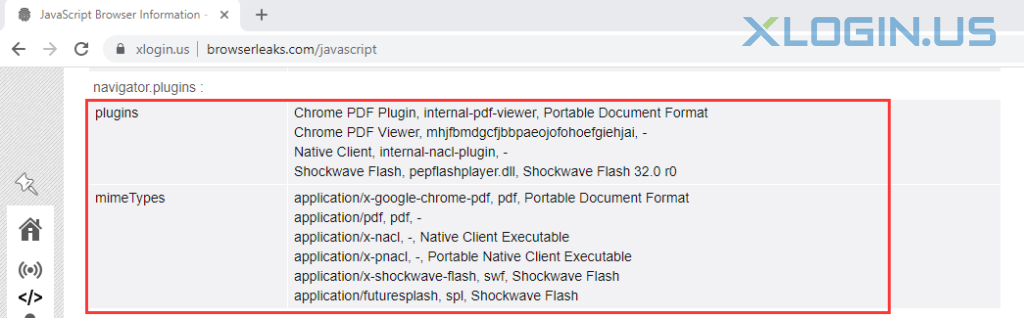
2. Generate fingerprints through the enumeration method
Another risk comes from the browser plug-in enumeration. Even if a website is unable or unwilling to obtain uniquely identifiable data through the plug-in API, it can still collect uniquely identifiable data as a list of plug-ins. A list of plug-ins with each version can significantly reduce the segments to which users belong. Multiple browsing sessions can be linked together individually based on this data, or combined with other data points.
3. Default plug-ins in Firefox and Chrome
By default, Firefox has no plug-ins installed. Chrome has four bundled plug-ins:
① Chrome PDF
② Chrome PDF viewer
③ Native client
④ Widevine Content Decryption Module
For setting details, please refer to "Custom Plugin Settings".


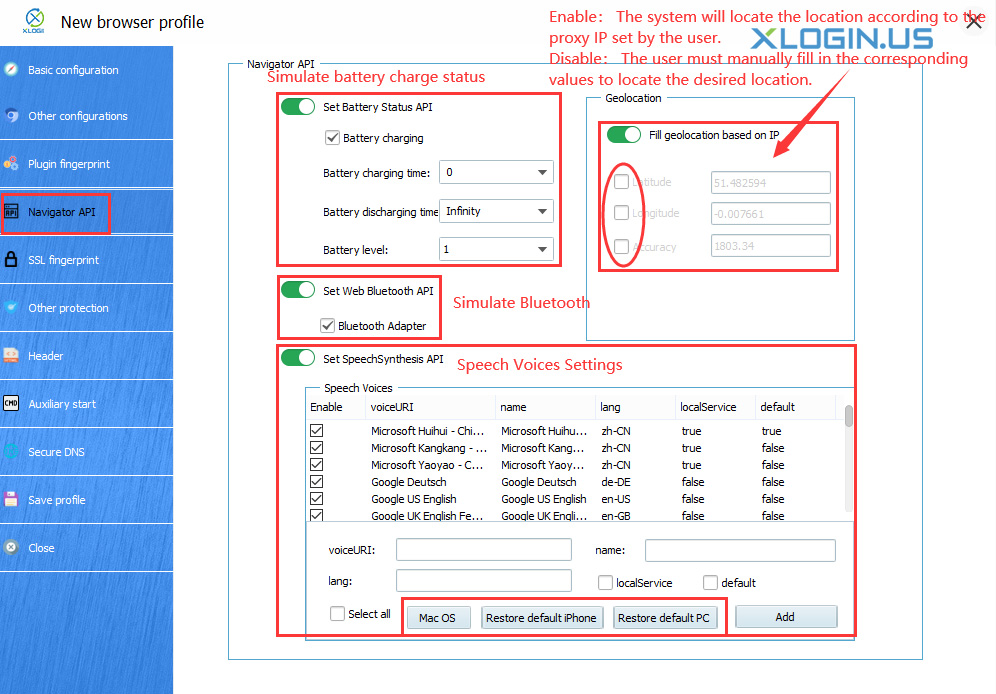
Navigator API
Browser API is an interface that can be called by the JS language of a web page. From these interfaces, some sensitive information can be used as a basis for identity authentication.
Battery Status API: You can set whether to enable this function according to your own needs. It is mainly used to disguise whether the device is charging, the time required for charging, the time the battery can be used, and the battery percentage.
Web Bluetooth API: It allows websites to communicate over GATT(Generic Attribute Profile) with nearby user-selected Bluetooth Low Energy (BLE) devices in a secure and privacy-preserving way. It is mainly used to disguise the device's Bluetooth API fingerprint, you can choose whether to open it according to your own needs.
Bluetooth Adapter: Represents the local device Bluetooth adapter. of mobile devices. The Bluetooth Adapter lets you perform fundamental Bluetooth tasks, such as initiate device discovery(startDiscovery), query a list of bonded (paired) devices(get BondedDevices), instantiate a Bluetooth Device using a known MAC address(getRemoteDevice), and create a listen to connection from other devices(listenUsingRfcommWithServiceRecord).
(BluetoothAdapter.getDefaultAdapter) This static method can get the adapter object.
It is mainly used to disguise the device's Bluetooth Adapter fingerprint, and you can choose whether to open it according to your own needs.

Geolocation: Chrome browser has API for websites to retrieve user geolocation. When a website calls this API, a browser normally prompts a user to either accept or deny the request. A browser then remembers the user's choice and either continues providing user geolocation to this website or keeps disproving such requests automatically.
Since the geolocation of an IP address may change over time, browsers need a reliable mechanism to retrieve geolocation from a constantly updated database. Chrome browser retrieves them using Google Maps API. Depending on the device, they may send several data points to Google, like IP addresses and available Wi-Fi networks. They will then receive back geolocation coordinates provided by Google.
In XLogin software, users can customize the geographic location or use the IP location detected automatically by the system which is based on "Fill geographic location based on IP address". For the specific setting method, please refer to "Geolocation latitude and longitude setting".
SpeechSynthesis API: The SpeechSynthesis interface of the Web Speech API is the controller interface for the speech service; this can be used to retrieve information about the synthesis voices available on the device.
We can check the Speech Voices list through browserleaks website.
For the specific setting method, please refer to "SpeechSynthesis API Setting".
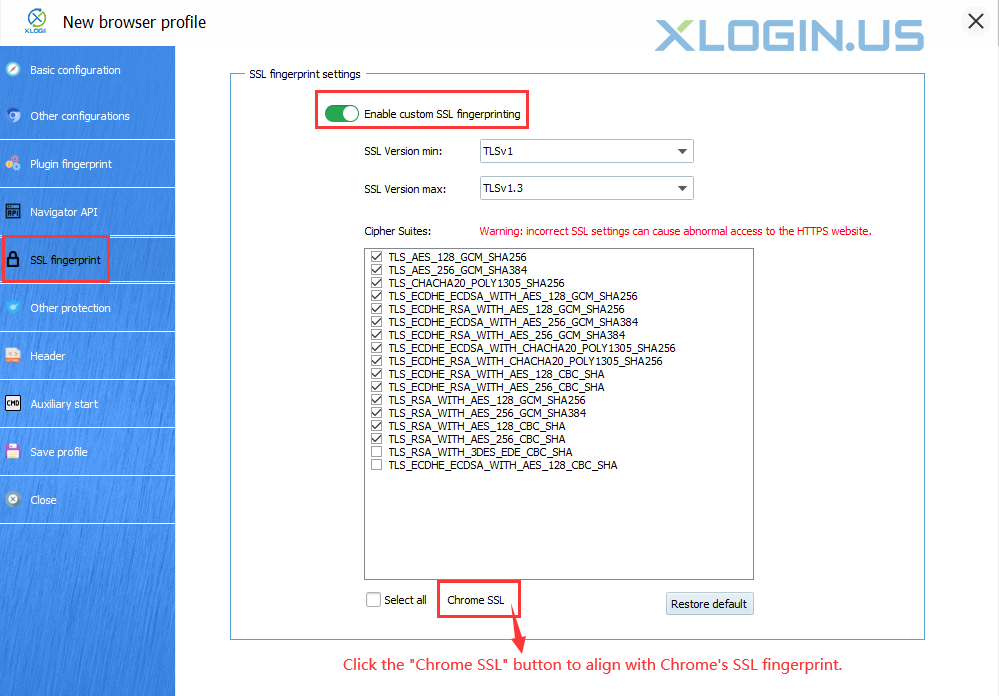
SSL Fingerprint Settings
You can set the number and order of cipher suites in the SSL fingerprint setting, which can withstand some websites that use the JA3 method to detect SSL fingerprints. Generally, each browser has a relatively fixed SSL fingerprint. When doing multi-account or anti-detection projects, the change of the SSL fingerprint may play a certain role. It is generally recommended to click the Chrome SSL button so that you can set the fingerprint to be consistent with Chrome. For some websites that use SSL detection, it is more friendly to use the official version of Chrome fingerprint.
For the specific setting method, please refer to "XLogin Browser SSL Fingerprint".

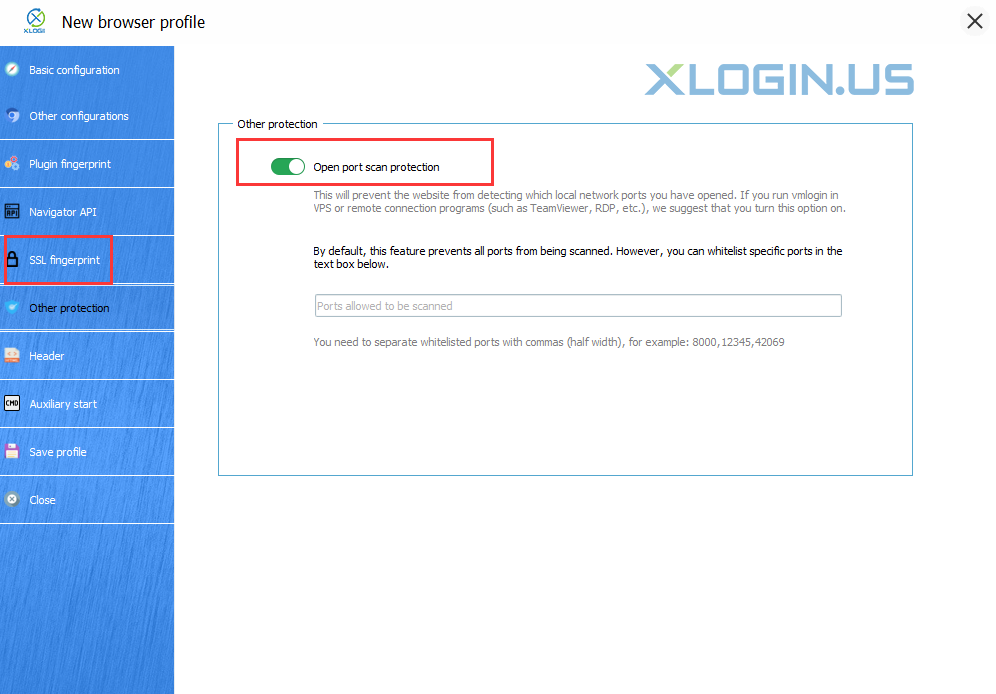
Other protection
Port scan protection: Users can turn on the port scanning protection function in the browser profile settings, which will prevent websites from detecting which ports they have opened. This feature will prevent all ports from being scanned. But you can also whitelist a series of specific ports for website scanning.
If some websites use Nmap for external scanning, such as https://whatleaks.site/, then this feature will not take effect. However, as far as we know, most sites will not use Nmap for legal reasons.
In computer science, a port is a communication endpoint. When an application is running on a computer, it opens a port that corresponds to the address at which the application interacts with other applications. Such as:
The TeamViewer opens ports: 80, 443, and 5938 (TCP)
RDP (Remote Desktop Protocol) opens port: 3389 (TCP/UDP)
The port number can be any number between 0 and 65535.
Websites can scan locally open ports through web sockets, detect which ports a computer has opened, and understand what programs the user is running. Our technical team has confirmed that both eBay and Amazon have taken advantage of this technology.

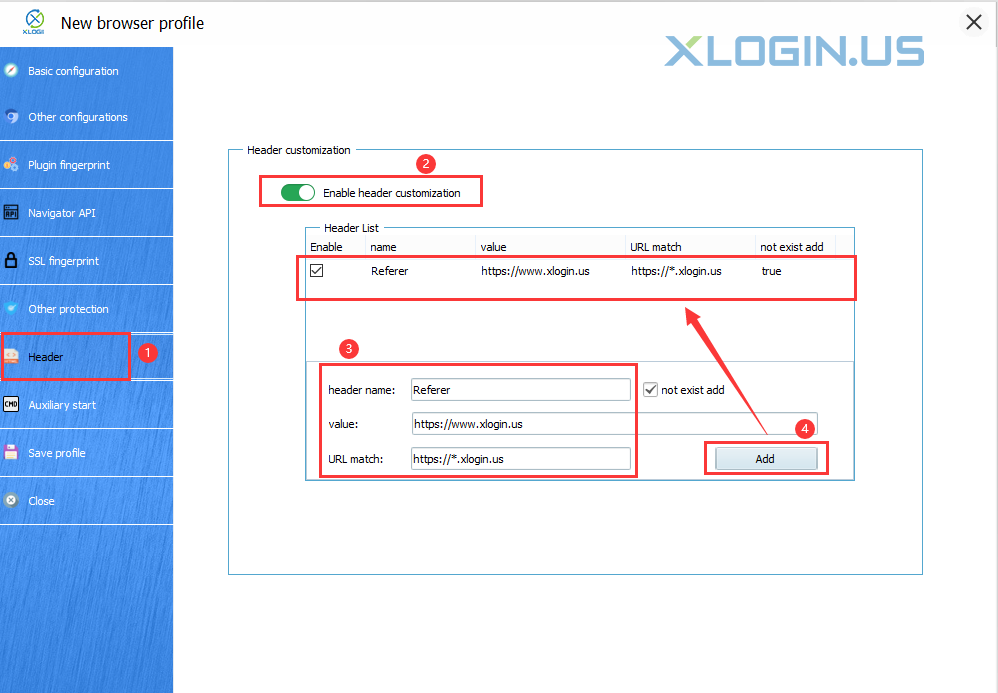
Header
Header customization: The HTTP Referer is part of the Header. When the browser sends a request to the web server, it usually brings the Referer to tell the server which page we are linking from, so the server can get some information for processing. For example, if there is a link on my homepage to my friend's site, through HTTP Referer, her/his server will be able to gather the statistics of how many users click on the link on my homepage to visit her/his website every day.
For specific settings, please refer to "Header Custom Settings".

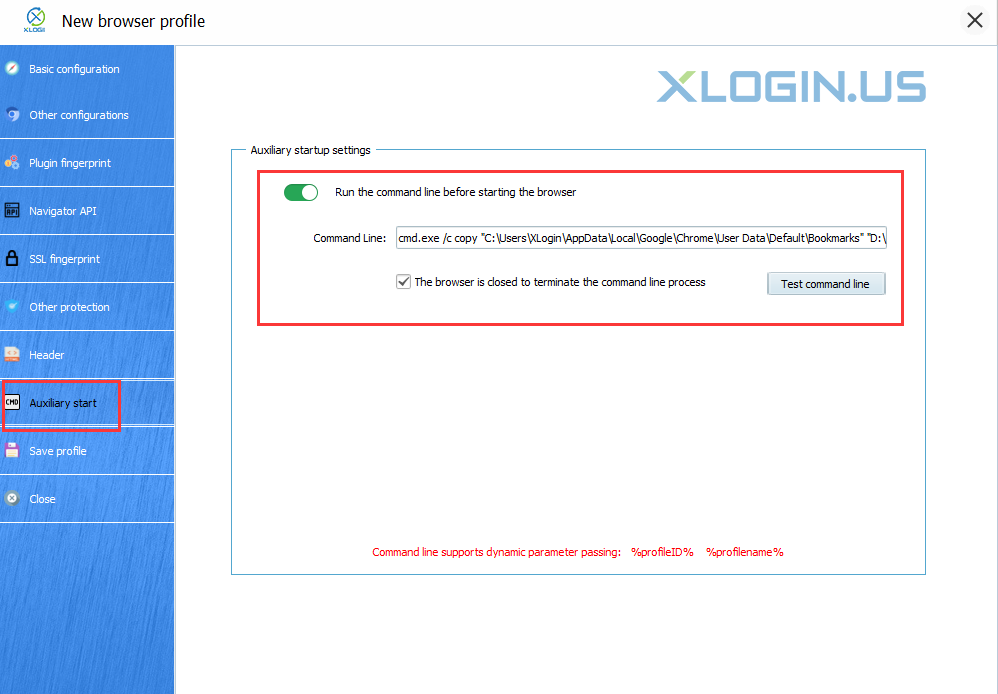
Auxiliary Start
Auxiliary Start Setting: Mainly used for some pre-operations, examples:
Open a proxy program to set the port, in this way, it can open the proxy that needs to be used before starting the browser;
Copy and paste the local chrome bookmark to the browser needs to be launched;
Load data information in the plug-in, etc.
Example: Copy and paste the local Chrome bookmarks parameter to the browser to be launched:
cmd.exe /c copy "C:\Users\XLogin\AppData\Local\Google\Chrome\User Data\Default\Bookmarks" "D:\XLogin\.Profiles\8FD09844-2C7C-4724-9BBB-627FC4F18A47\Default\" /y
Note:
The first path is the local bookmark path;
The second one is the XLogin configuration file path.